Social Network

Web Application Development Course Project
2015 Spring, CMU
Designed and developed a nano-blogging site which is featureful, interactive web application including user registration and authentication, email integration for user verification, photo upload, and quasi-real-time updates.
Deployed on AWS EC2.
Technology used:
HTML CSS Bootstrap JavaScript JQuery Python Django AJAX MySQL AWS
Features:
- - User E-mail validation needed for sign up.
- - Supporting user profile edit and photo upload.
- - Follow system for following other users.
- - Logged-in users are able to add comments to posts.
- - Automatic comments refresh using AJAX.
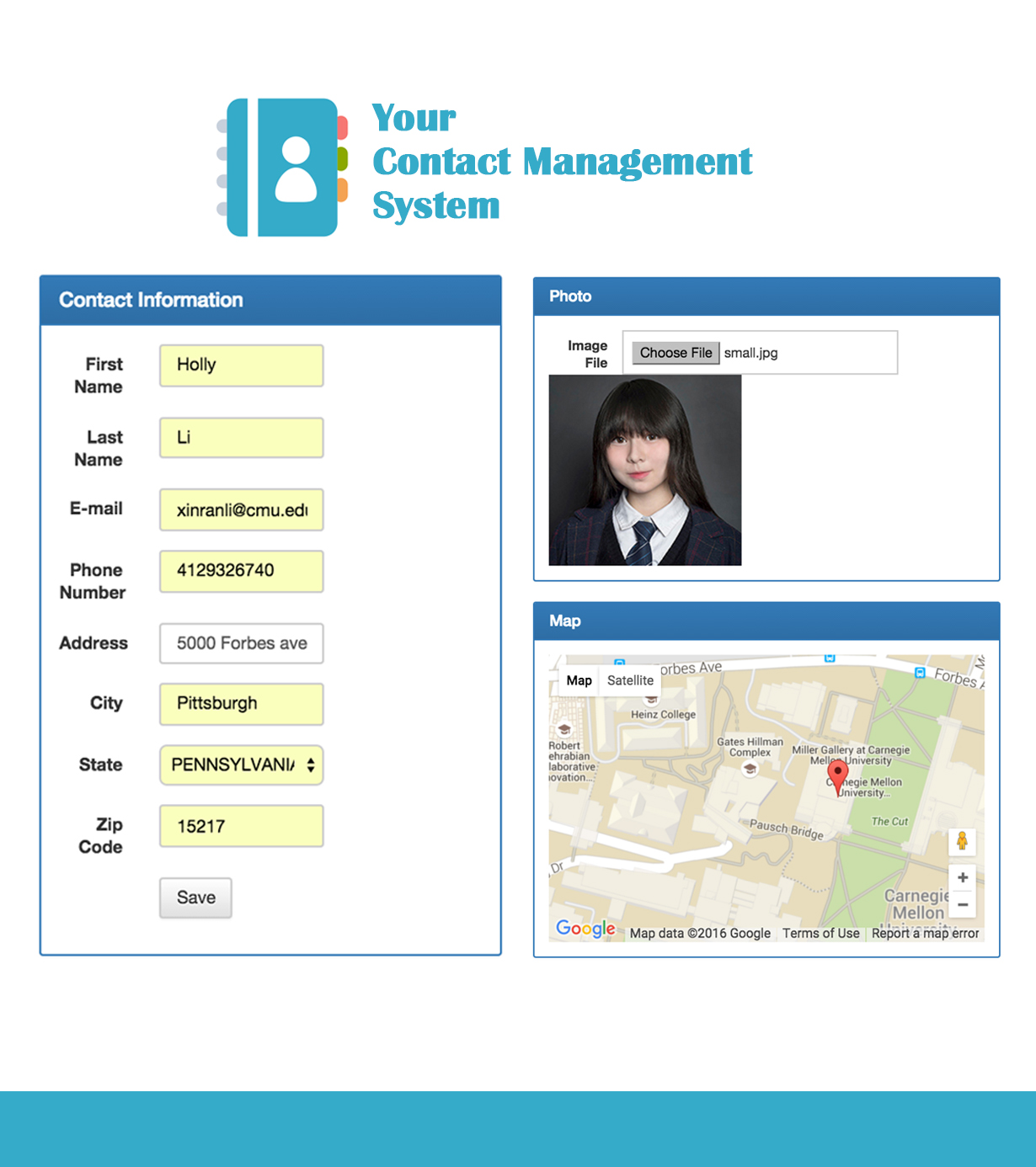
My Contact Book

Personal Contact Management System
2016 Spring
Implemented a dynamic personal contact management web app with consistency across all platforms that support address map marking, user avatar and profile editing function using JQuery, AngularJS, lightweight HTTP server and local storage to protect user privacy while storing all the information.
Technology used:
HTML CSS Bootstrap JavaScript AngularJS HTML Local Storage Node.js angularjs google maps
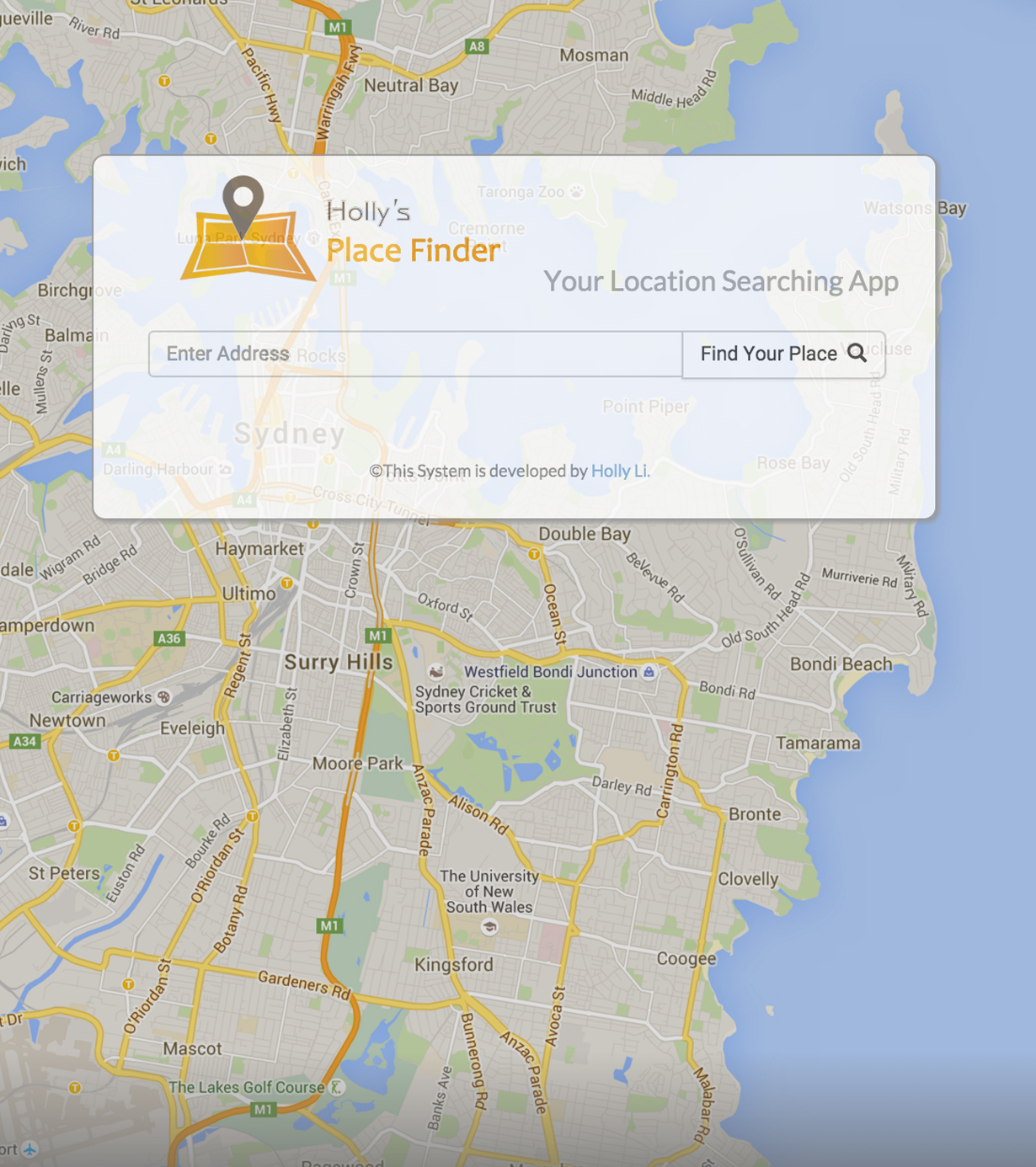
Place Finder

Place Finder Web App
2016 Spring
Designed and developed a place searching web app that use google map API. Design SVG logo.
Click here to try.Technology used:
HTML CSS Bootstrap JavaScript JQuery Google Map API
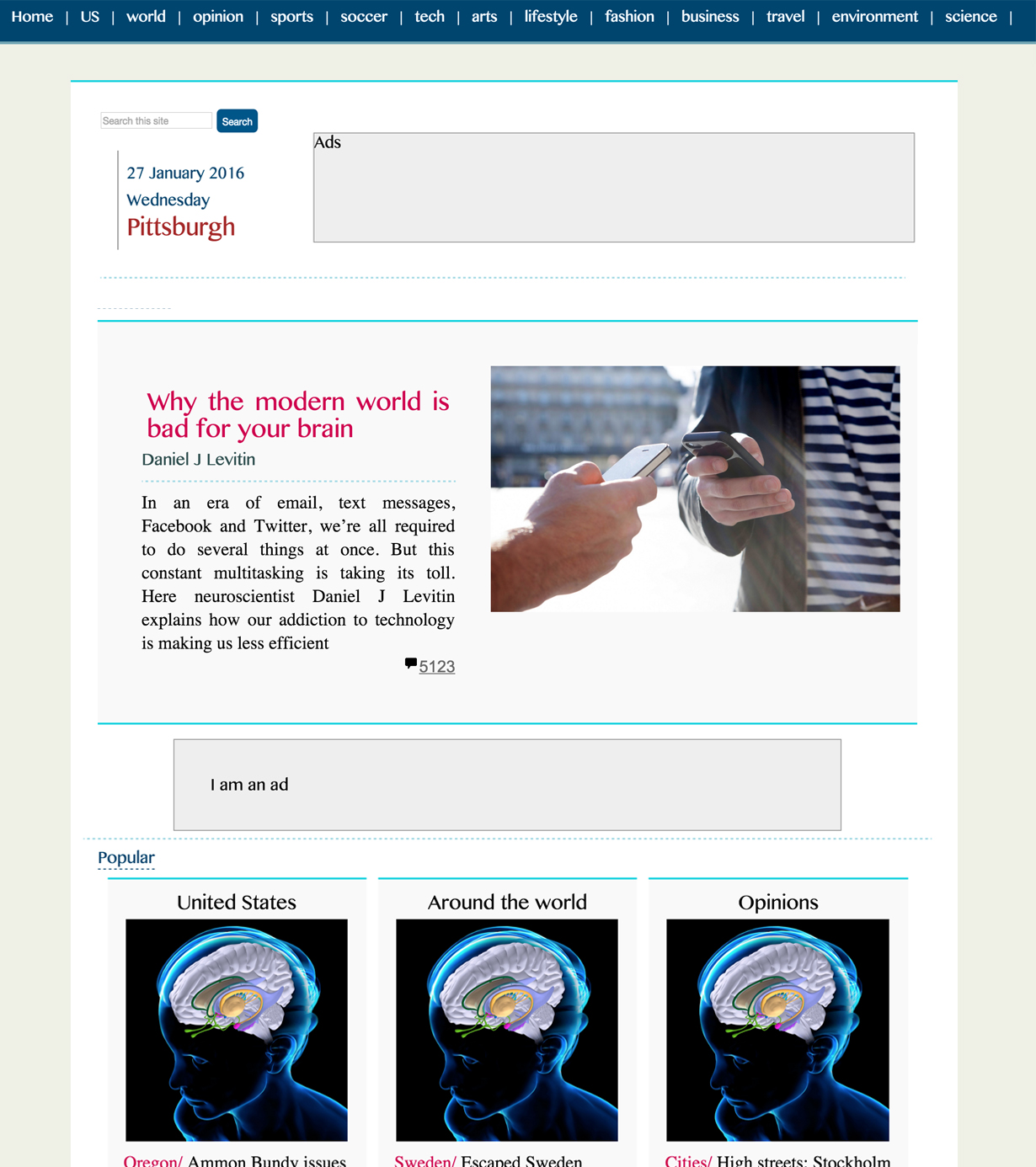
Interactive Reading System

Advanced Web Design Course Project
2016 Spring, CMU
Designed and developed a responsive website that helps reader to concentrate on the reading content while interacting with the webpage.
Technology used:
HTML CSS JavaScript
Features:
- - Neat layout.
- - User friendly reading environment.
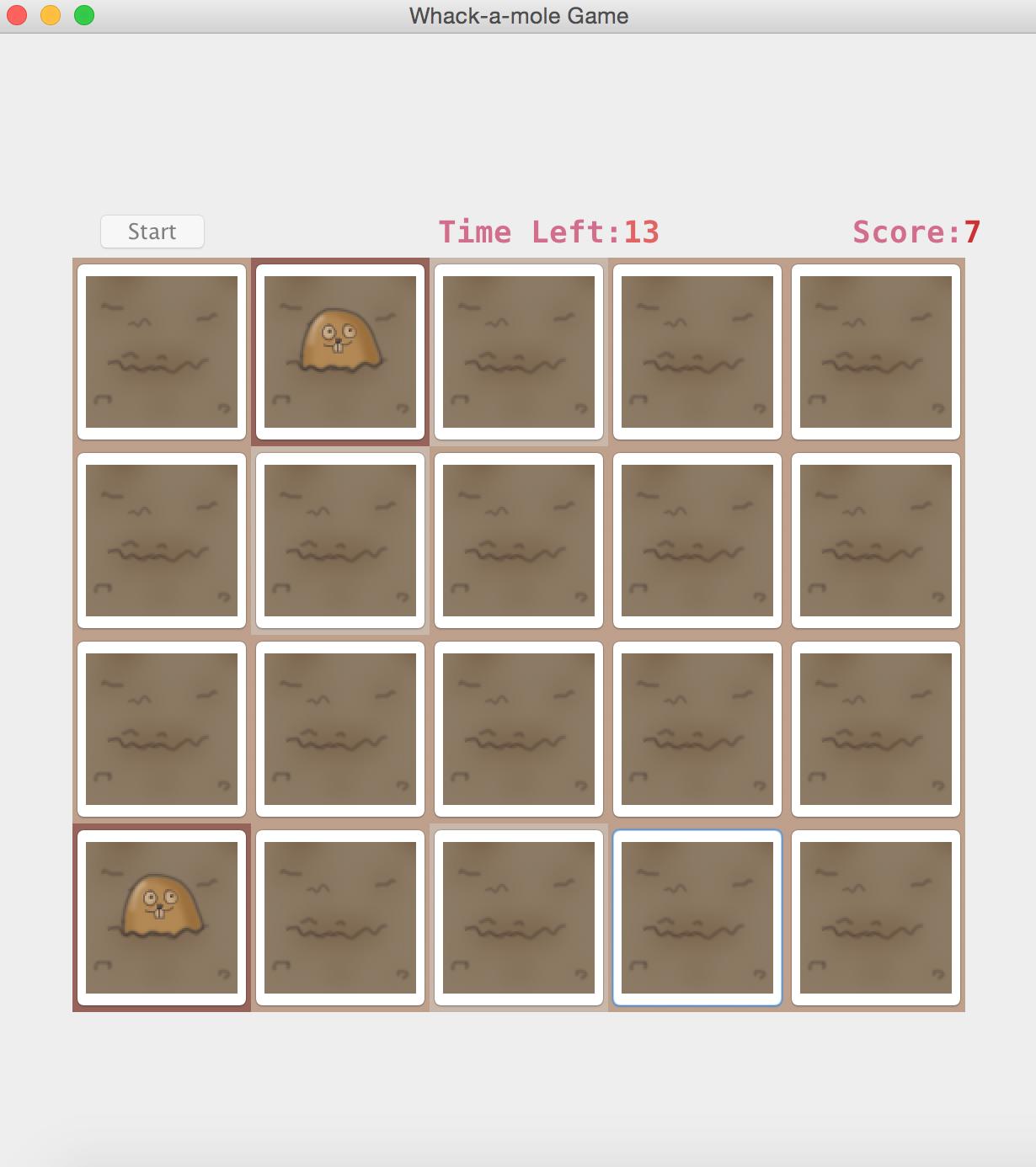
Whack a Mole Game

Java for Application Programmer Course Assignment
2015 Fall, CMU
Designed and developed a funny whack-a-mole Game and built the graphic user interface using Java Swing and AWT GUI Components.
Drew all the mole and field icon using Photoshop.
Technology used:
Java Photoshop
Features:
- - Timer thread for clock countdown.
- - Score system.
- - Restart game option after 5 seconds the game ends.
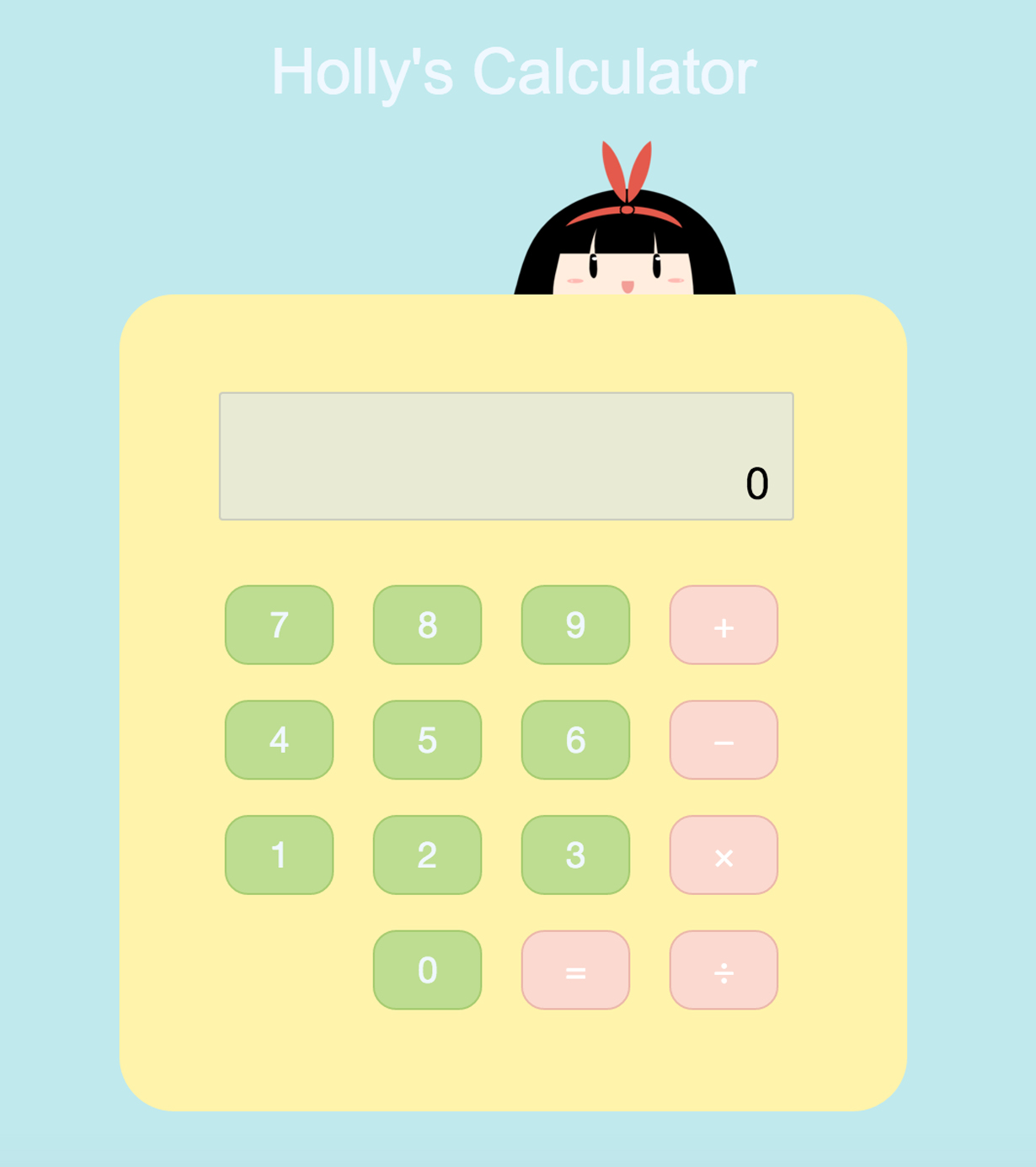
Web Calculator Application

Web Application Development Course Project
2015 Spring, CMU
Designed and developed a client-side calculator application supporting robust calculation in small scale (within 10 digits).
Technology used:
HTML CSS JavaScript
Click here to try.Features:
- - Support negative calculation.
- - Error message for invalid input (divided by 0).
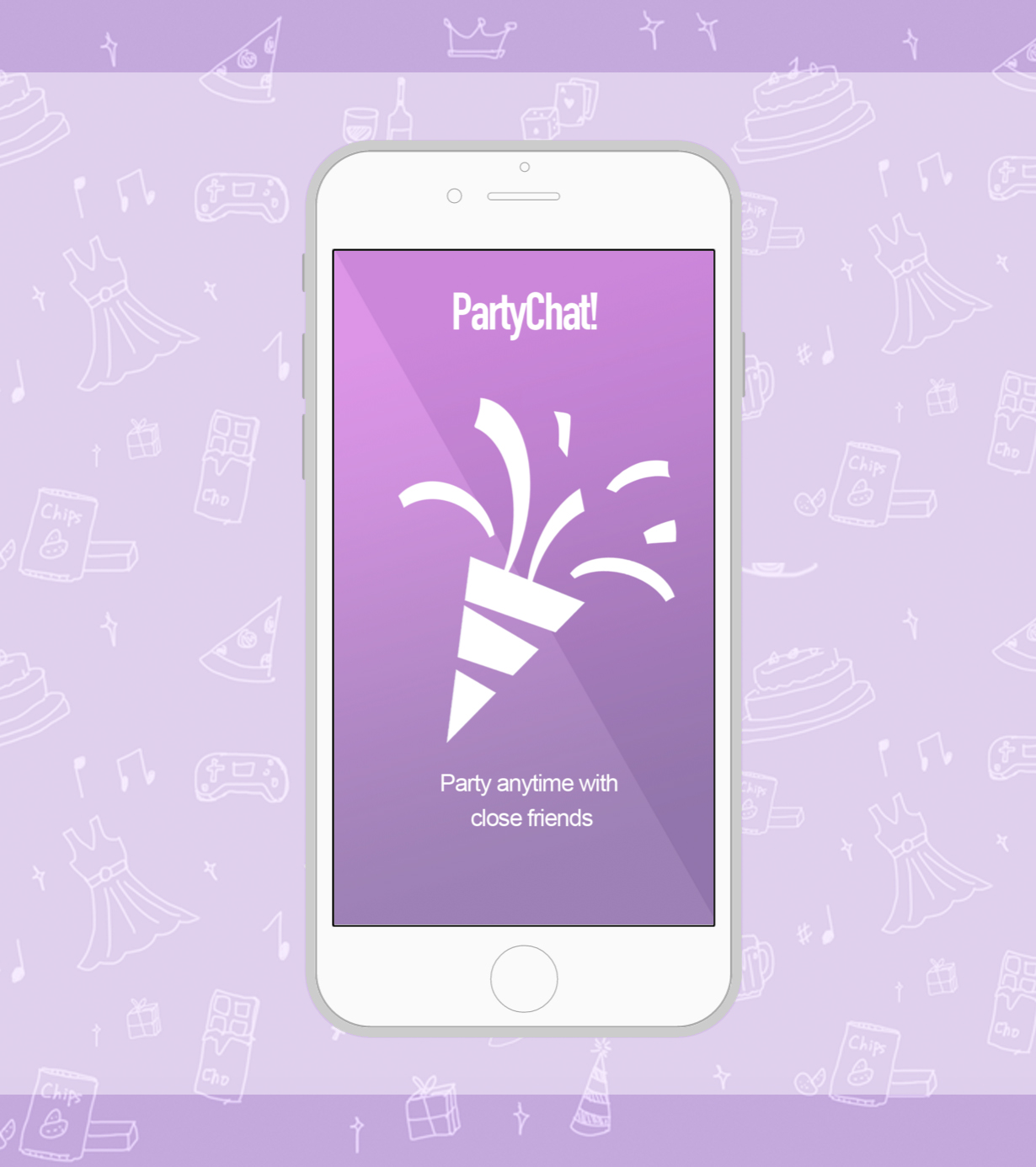
Mobile User Experience Design

2016 Spring
Designed a mock-up prototype for a social app to help people organize party easier.
Click here to learn more.Technology used:
proto.io Photoshop
Click here to try.Features:
- - Clickable mock-up.
- - Costumized themes.
- - Chatting room.
- - Friends' spotlight.